def func(blah):
pass
I've used Alex Gorbatchev's Syntax Highlighter on Blogger, so I figured I could use it for these pages too.
def func(blah):
pass
This worked quite well, and I wrote a script (thinking that I was being clever) to add the syntax highlighter code to all the HTML files in a folder hierarchy. The only problem was that the syntax highlighting code isn't shown in the Markdown HTML view, XML inside pre tags was blank.
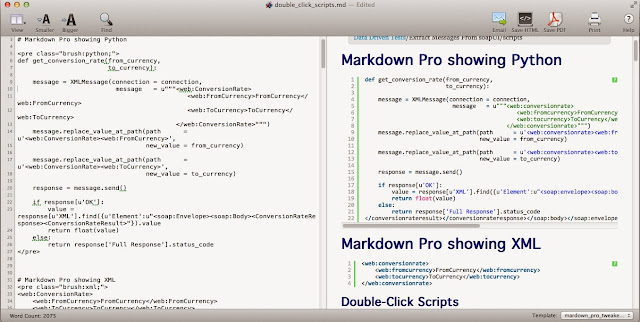
A couple of days ago, I started tweaking the Markdown Pro generated css to make the tables a bit nicer and colours of headings stand out a little more. Last night, as I was dropping off to sleep, it occurred to me that I may be able to add the highlighter css and javascript to a Markdown Pro template too. Just tried it, and it works. The template has to be re-applied to refresh after changes in order to force the javascript to run. Export to HTML is still good. It's necessary to refresh in order to save the highlighted code to PDF.
Note that the 'template' isn't the usual simple template, but all of the exported css that Markdown Pro would generate on exporting to HTML, (with <script> tags).
(The 'template' file is here if you're curious)





Happy with my choice to switch a static site generator supported by the Ink for All platform's markdown export functionality
ReplyDelete